Jak dobrać wykres pod konkretne dane? W najnowszej odsłonie Szkoły Dziennikarstwa Danych wprowadzamy Was w świat wizualizacji danych.
ROZDZIAŁ I: Podstawy dziennikarstwa danych
MODUŁ 1.6.: Od danych po diagramy – wprowadzenie do wizualizacji danych
Przed Wami szósty kurs z cyklu Szkoła Dziennikarstwa Danych. W poprzednich odsłonach mówiliśmy, czym są dane, gdzie szukać danych, jak tworzyć i edytować arkusze kalkulacyjne, przyswajaliśmy podstawy matematyki przydatne podczas obróbki danych oraz przemienialiśmy arkusz kalkulacyjny w narzędzie do analizy danych. Dziś wprowadzimy Was do świata wizualizacji.
Kilka słów o tym module: Jak dobrać wykres pod konkretne dane? Jak tworzyć interaktywne mapy? Po co w ogóle tworzyć wizualizacje? Odpowiadamy.
O darmowych programach do wizualizacji danych poczytacie w cyklu Kurs Databloga.
Tu nie chodzi o wygląd
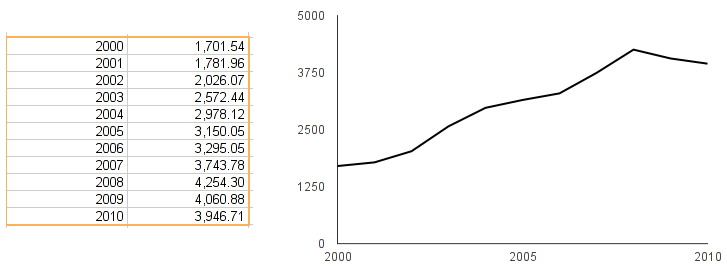
Celem wizualizacji danych nie jest upiększanie materiału dziennikarskiego, lecz jego lepsze zrozumienie. Oczywiście kwestie estetyczne są również istotne, ale nigdy nie mogą być priorytetem. Wykresy czy mapy pozwalają szybciej i lepiej zrozumieć dane – to ich główna funkcja. Informacje w formie graficznej są po prostu łatwe do przyswojenia, co dobrze ilustruje poniższe zestawienie. Ile zajęło Wam dostrzeżenie trendu w tabeli, a ile na wykresie?

Wizualizacja danych to potężna broń. Jeśli zostanie przeprowadzona nieprawidłowo, wyprowadzi odbiorców na manowce, sugerując im błędne wnioski płynące z danych. Pamiętajcie, że wizualizacja danych to nie tylko dobra zabawa, ale też wielka odpowiedzialność.
Jak prezentować dane?
Pytanie o wybór rodzaju prezentacji jest kluczowe. Powinniśmy je sobie zadać już na samym początku pracy z danymi. Odpowiedź zależy od tego, co chcemy za ich pośrednictwem powiedzieć. Czy chcemy pokazać, jak wartości z konkretnej kolumny zmieniały się w czasie? A może zestawić kilka kolumn jednocześnie, albo zbadać, czy i jak wybrane zmienne na siebie oddziałują? W wyborze odpowiedniej formy wizualizacji pomoże Wam poniższa tabela.
| Cel wizualizacji | Rodzaj wizualizacji |
| Porównanie wartości różnych kategorii | Wykres słupkowy |
| Śledzenie wartości w czasie | Wykres liniowy |
| Pokazanie zależności pomiędzy dwiema wartościami | Tzw. scatter plot, czyli wykres punktowy |
| Zaprezentowanie danych geograficznych | Mapa |
Wykres słupkowy
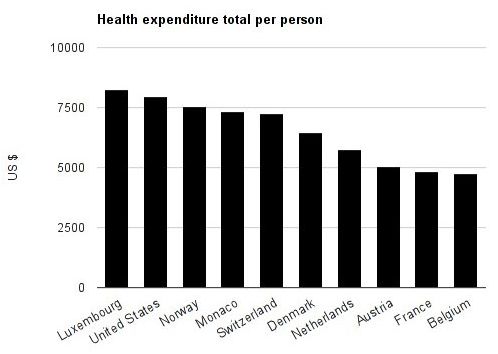
Wykresy słupkowe to jedna z najpopularniejszych form wizualizacji danych. Dlaczego? Bo są banalne w przygotowaniu i zrozumieniu. Idealnie sprawdzają się do porównania wartości różnych kategorii. Wykresy słupkowe mają wiele odmian. Najważniejszą “linią podziału” jest orientacja słupków – pozioma lub pionowa. W przypadku orientacji poziomej mówimy o wykresach wierszowych. Wykresy słupkowe o orientacji pionowej to wykresy kolumnowe. Te pierwsze stosuje się wtedy, gdy nazwy kategorii są długie, i nie chcemy ich zapisywać pod kątem 90 stopni. Typowy wykres słupkowy wygląda jak ten poniżej. Jego czytanie jest banalne – wysokość kolumny reprezentuje wartość przypisaną poszczególnym kategoriom.

O tych zasadach należy pamiętać, tworząc wykresy słupkowe:
– Nie przeładuj wykresu. Porównywać można wiele kategorii, a każdej nadawać inny kolor. Warto jednak pamiętać o umiarze, bo zbyt wiele danych może sprawić, że na czytelnym z natury wykresie nic nie będzie widać.
– Unikaj trójwymiarowości. Ta zasada tyczy się zdecydowanej większości wizualizacji – nie tylko wykresów słupkowych. Trzy wymiary to zguba czytelności.
– Zawsze podpisuj osie wykresu. Ten, kto patrzy na wykres, musi wiedzieć, jakich jednostek użyto podczas jego rysowania.
– Zaczynaj od zera. Skala danych ilościowych musi rozpoczynać się od zera. Wyjątki są naprawdę bardzo nieliczne, dlatego można uznać tę zasadę za obowiązującą w każdym przypadku. Dlaczego to takie ważne? Odpowiemy w następnej odsłonie Szkoły Dziennikarstwa Danych.
Wykres liniowy
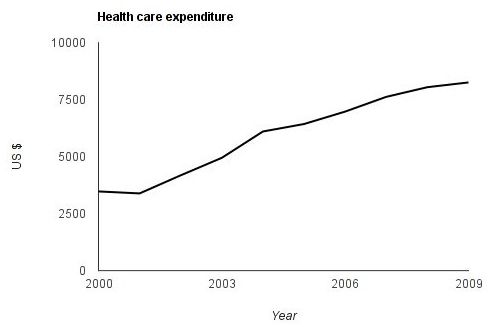
Wykres liniowy stworzony jest do prezentowania trendów, czyli pokazywania zmian na przestrzeni czasu. To również doskonałe narzędzie do porównywania kilku wartości osadzonych w czasie. Trzeba jednak pamiętać, że zbyt duża liczba porównywanych wartości sprawia, że wykres liniowy staje się nieczytelny. Zwykle porównywana liczba cech zbioru nie powinna przekraczać 4-5. Prosty wykres liniowy wygląda tak:

Oś y (pionowa) to skala wartości, a oś x (pozioma) to oś czasu. Tu równie ważne (jak w przypadku wykresów słupkowych) jest stopniowanie osi y od zera. W wyjątkowych sytuacjach, jeśli zdecydujemy się na stopniowanie od innej wartości, należy wspomnieć o tym w tekście lub opisie wykresu. Pamiętajmy, że zdecydowana większość odbiorców nie zwraca uwagi na skalę, z góry zakładając, że oś pionowa rozpoczyna się od zera.
Scatter plot – wykres punktowy
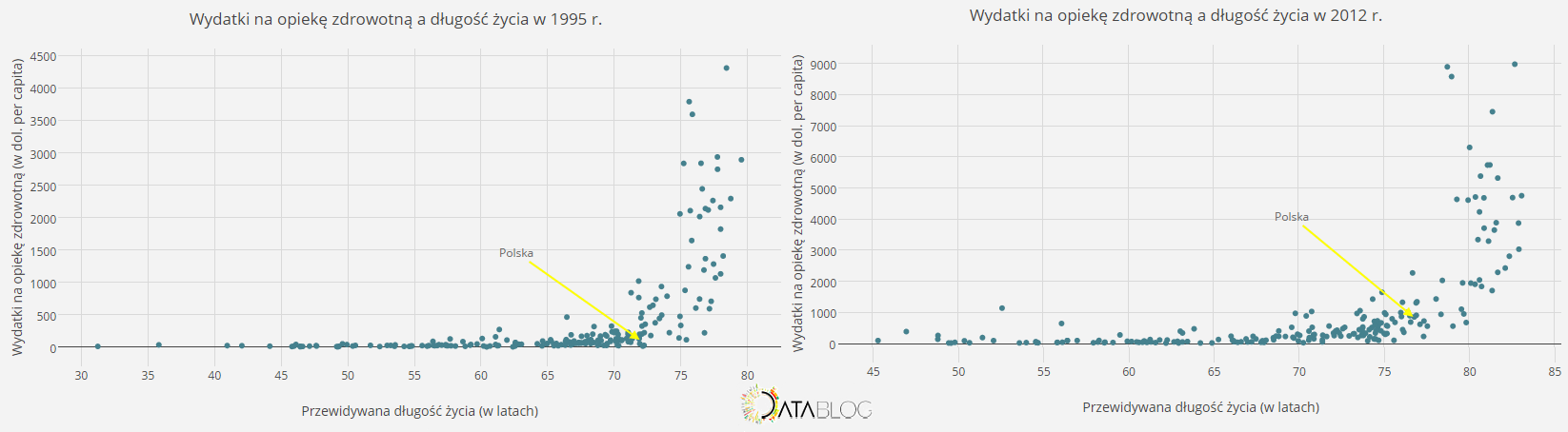
Co jeśli za pośrednictwem naszej wizualizacji chcemy zaprezentować, jak jedna wartość oddziałuje na drugą? Tu z pomocą przychodzi tzw. scatter plot, czyli wykres punktowy. Każdy punkt na wykresie jest reprezentantem dwóch danych ilościowych, zawieszonych pomiędzy osiami x i y. Przykład wykresu punktowego pojawił się w naszym materiale dotyczącym zależności pomiędzy wydatkami na zdrowie a długością życia.
[big] [/big]
[/big]
Ten typ wykresu służy do prezentowania korelacji. Trzeba być jednak bardzo ostrożnym w interpretacji tego, co widzimy na wykresach punktowych. Pamiętajmy, że na wartości z osi x mogą wpływać nie tylko wartości z osi y, ale również bardzo wiele innych zmiennych, niereprezentowanych na wykresie. Przykład: powiedzmy, że na wykresie punktowym zaprezentowaliśmy dane dotyczące liczby sprzedanych samochodów (oś x) oraz dane dotyczące sprzedaży swetrów (oś y) i zauważyliśmy korelację. Czy oznacza to, że im więcej samochodów sprzedadzą dilerzy, tym więcej swetrów kupią klienci sklepów odzieżowych? Nie. Właśnie dlatego trzeba być ostrożnym, podczas czytania wykresów punktowych.
Mapy
Tworzenia map krok po kroku uczyliśmy w cyklu Kurs Databloga. Dowiecie się z nich, jak tworzyć interaktywne mapy krok po kroku oraz z jakich darmowych narzędzi warto korzystać. Kursy dotyczące tworzenia map znajdziecie tutaj: 1) Jak zrobić interaktywną mapę? Krok po kroku; 2) Jak zrobić interaktywną mapę? Programy do tworzenia map; 3) Borderlines – pliki z liniami granic: Polska, Europa i świat
Wszystkie kursy z cyklu Szkoła Dziennikarstwa Danych znajdziecie tutaj: Darmowe kursy dziennikarstwa danych.
Tłumaczenie: Piotr Kozłowski – Datablog.pl
Tekst został opublikowany na licencji CC BY-SA 3.0.
Źródło: School of Data